반응형
보통의 방법으로 확인 하는 명령어(typeof)
객체, 배열 타입은 object로 통합되어 보여진다.
// 타입확인 typeof
console.log(typeof "Hello World!!");
console.log(typeof 123);
console.log(typeof true);
console.log(typeof undefined);
// 객체 데이터와 배열데이터는 object로 나온다
console.log(typeof null);
console.log(typeof {});
console.log(typeof []);
타입을 자세히 확인할 수있는 함수 생성
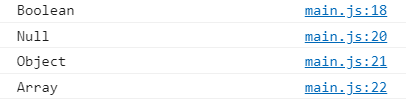
object 였던 값들이 세분화 되어 보여진다.
function getType(data) {
return Object.prototype.toString.call(data).slice(8, -1)
}
// getType으로 타입 확인
console.log(getType(123))
console.log(getType(false))
// getType 함수를 이용하여 정확하게 표현 가능
console.log(getType(null))
console.log(getType({}))
console.log(getType([]))
외부에서도 함수를 호출할 수 있도록 설정하는 방법(export default )
// 외부에서도 사용가능하도록 설정 export default
export default function getType(data) {
return Object.prototype.toString.call(data).slice(8, -1)
}사용할 js 파일에도 설정해준다 (반드시 상대경로로 설정해주어야한다. 현재위치 기준!!)
// 외부에 있는 js파일 내부에 함수를 사용할 수 있도록 설정(상대경로로 설정)
import getType from './getType'
// 확인
console.log(getType('test'))
반응형
'프론트엔드 > JavaScript' 카테고리의 다른 글
| 비교 연산자, 논리 연산자 (0) | 2021.05.25 |
|---|---|
| 산술연산자, 할당연산자 (0) | 2021.05.25 |
| Node.js 세팅 (0) | 2021.05.25 |
| 메소드 체이닝 (0) | 2021.05.11 |
| DOM API (0) | 2021.05.10 |


