반응형
Rest Cilent 설치
구글 검색(크롬 웹스토어)
https://chrome.google.com/webstore/category/extensions?hl=ko&
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
검색: rest api client
Talend API Tester - Free Edition -> Chrome 에 추가
Talend API Tester - Free Edition
Visually interact with REST, SOAP and HTTP APIs.
chrome.google.com

인텔리 제이 사용(프로젝트 생성)
New Project -> 설정 입력

Web -> Spring Web 설치

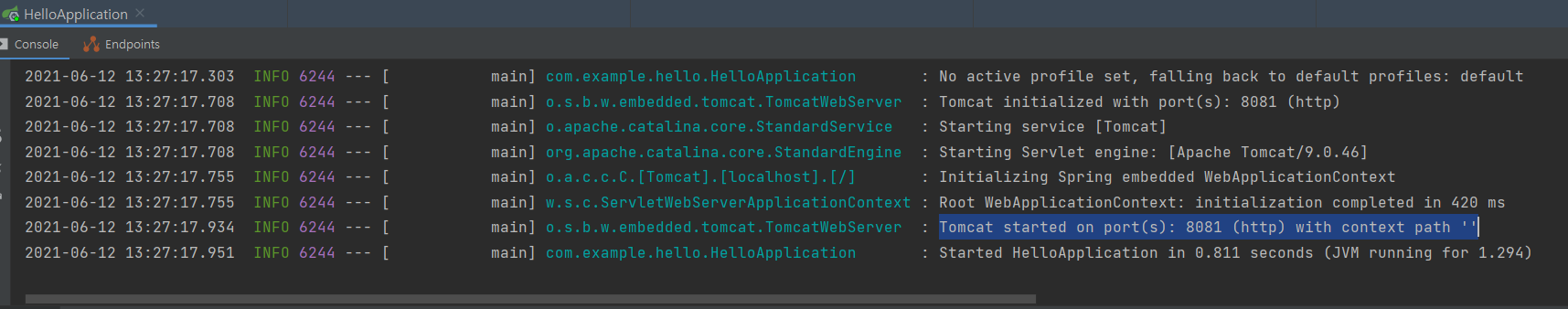
Spring Boot 는 기본적으로 톰캣 포트를 8080을 사용한다.
이것을 수정해주는 방법(아래 화면 경로로 들어간 후 application.properties에 입력)

port를 입력한 후 기다리면 자동완성이 나온다.

실행해보면 변경된것을 확인할 수 있다.

Controller 작성 (웹에서 요청을 받는 부분)
package com.example.hello.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController // 해당 Class는 REST API를 처리하는 Controller
@RequestMapping("/api") // RequestMapping은 URI를 지정해주는 Annotation
public class ApiController {
@GetMapping("/hello") // http://localhost:8081/api/hello 요청이 들어오면 동작
public String hello(){
return "hello spring boot";
}
}
Talend API Tester 에서 확인

GET 요청은 Web에서도 확인이 가능하다.

반응형


