반응형
환경 세팅
초기화 명령어: npm init -y

parcel bundler 다운 명령어: npm i -D parcel-bundler

해당 파일이 생성된거 확인

package.json 파일에 브라우저에 동작을 시키기위한 설정을 해준다.
"scripts": {
"dev": "parcel index.html",
"build": "parcel build index.html"
},
예제를 작성할 html, js파일을 작성한다. 그 후 CSS를 초기화
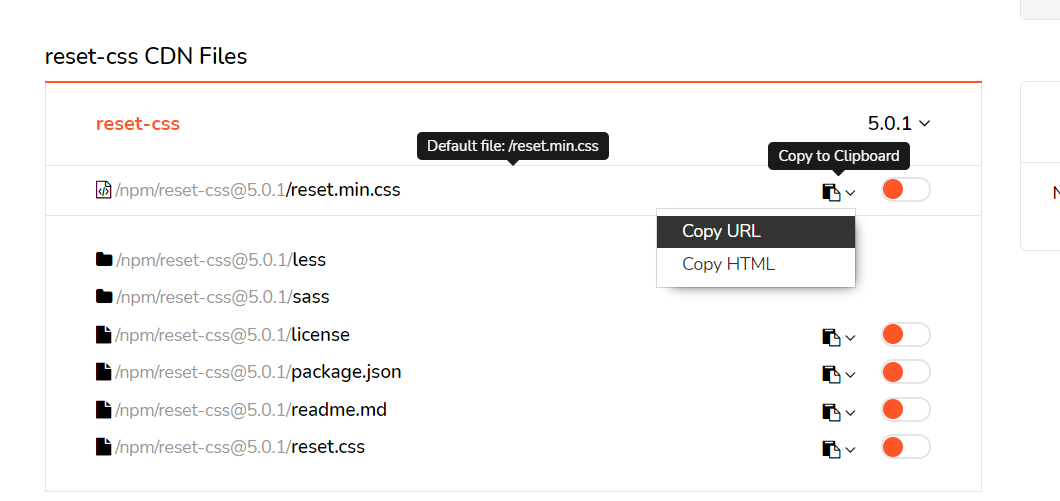
사이트: reset.css cdn 검색
https://www.jsdelivr.com/package/npm/reset-css
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com
copy
https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css
예제 코드
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 반드시 기존 SCSS 선언 위쪽에 해주어야 한다. -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="stylesheet" href="./scss/main.scss">
<script defer src="./js/main.js"></script>
<title>Document</title>
</head>
<body>
<h1>Hello Parcel!!</h1>
</body>
</html>JS 코드
console.log('Hello Parcel');CSS 코드
$color--black: #000;
$color--white: #fff;
body {
background-color: $color--black;
h1 {
color: $color--white;
}
}
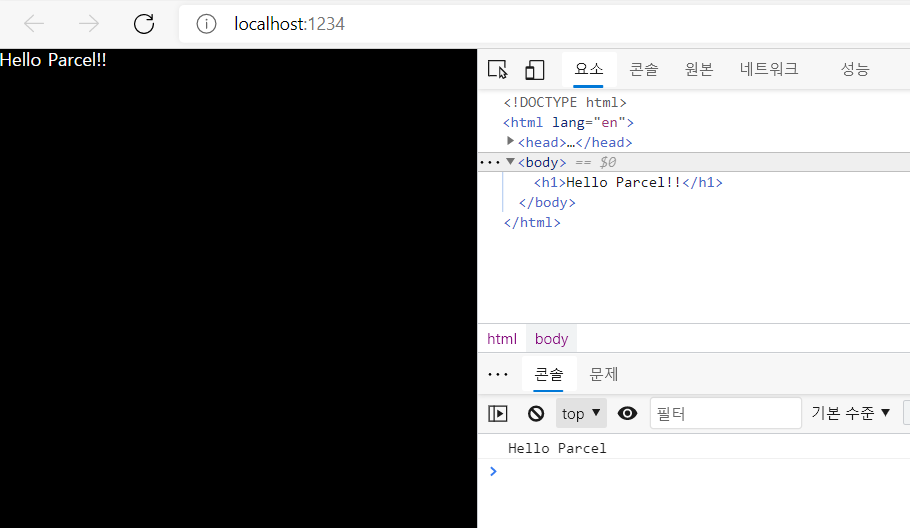
확인
터미널에 명령어 입력: npm run dev

브라우저 확인

반응형
'프론트엔드 > Bundler' 카테고리의 다른 글
| Parcel - CLI (0) | 2021.07.05 |
|---|---|
| Pacel - Babel (0) | 2021.07.05 |
| Parcel - autoprefixer (0) | 2021.07.05 |
| Parcel - 정적 파일 연결 (0) | 2021.07.05 |
| Bundler (0) | 2021.07.01 |


