만약 npm이 설치되지 않았다면 설치를 진행해야한다.
명령어: npm init -y
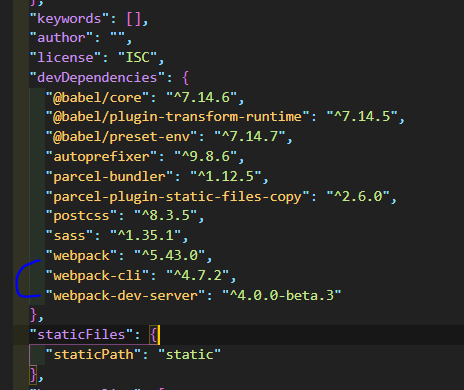
webpack을 사용하기 위해 3가지 패키지를 설치해야 한다.
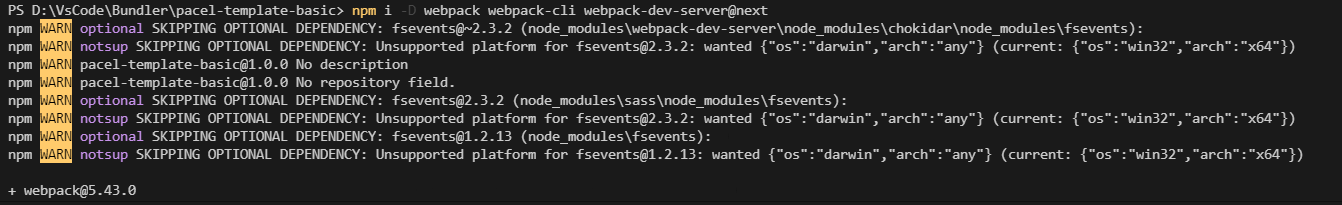
설치 명령어: npm i -D webpack webpack-cli webpack-dev-server@next

webpack: webpack을 사용하기 위한 핵심적인 패키지
webpack-cli: webpack의 커맨드 라인 인터페이스(명령어) 사용을 지원해주는 패키지
webpack-dev-server: 개발서버를 활용하여 수정할 때 마다 자동으로 갱신되도록 설정(bundler는 자동으로 설정된다.)

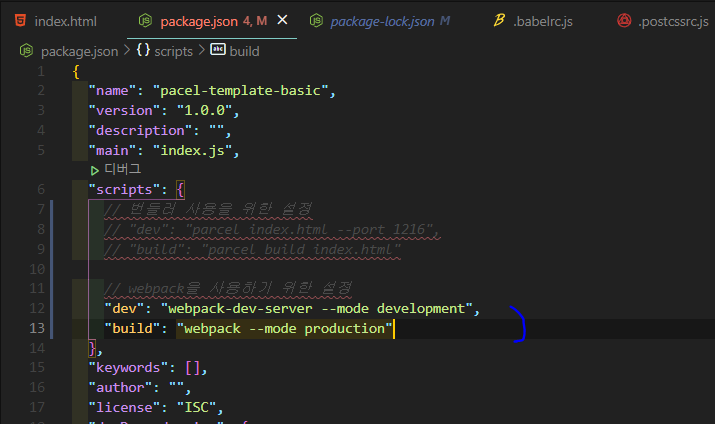
webpack을 사용하기 위해 package.json 파일을 수정한다.

webpack을 실행하기 위해서는 따로 설정 파일을 작성해야한다.
bundler를 사용할 경우 설정을 해주지 않아도 됨
따라서 webpack은 좀더 세세한 부분을 사용자가 수정할 수 있으므로 대규모 프로젝트에 유용하다.
파일명: webpack.config.js 생성 -> node.js 환경에서 동작한다.
동작하기 위해서 아래 코드를 작성
// import
const path = require('path');
// export
module.exports = {
// 파일을 읽어들이기 시작하는 진입점 설정
entry: './js/main.js',
// 결과물(번들)을 반환하는 설정
output: {
// __dirname는 node.js에서 사용하는 변수명이다. 현재 파일의 실제 경로 찾아준다.
// 따라서 절대경로의 dist를 찾아준다.
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
}
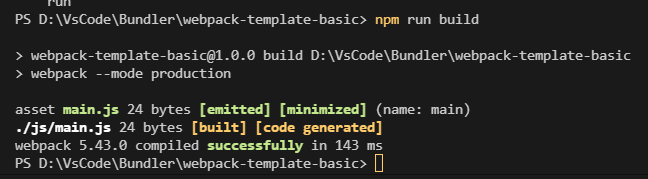
}webpack을 실행하여 확인: npm run build

실행하면 dist 폴더가 생기고 js파일이 생성된다.

output 부분을 수정하여도 정상적으로 동작한다.
생성되는 폴더명 변경, 파일명 변경, 기존의 생성된 파일 삭제
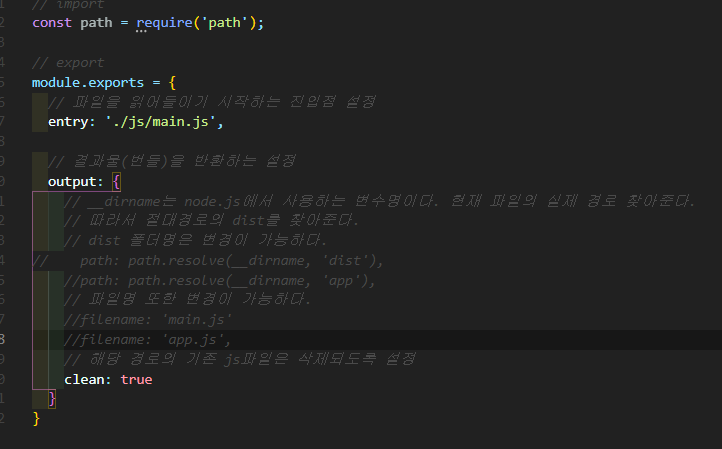
output: {
// __dirname는 node.js에서 사용하는 변수명이다. 현재 파일의 실제 경로 찾아준다.
// 따라서 절대경로의 dist를 찾아준다.
// dist 폴더명은 변경이 가능하다.
// path: path.resolve(__dirname, 'dist'),
path: path.resolve(__dirname, 'app'),
// 파일명 또한 변경이 가능하다.
//filename: 'main.js'
filename: 'app.js',
// 해당 경로의 기존 js파일은 삭제되도록 설정
clean: true
}
}
output에 경로를 지정해주지 않으면 (path, filename) 기본적으로 dist라는 폴더명에 entry의 js 파일명으로 생성된다.

해당 관련 공식 문서
Concepts | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
'프론트엔드 > Bundler' 카테고리의 다른 글
| Webpack - 정적 파일 연결 (0) | 2021.07.08 |
|---|---|
| Webpack - html파일을 이용한 개발화면 띄우기 (0) | 2021.07.08 |
| Parcel - CLI (0) | 2021.07.05 |
| Pacel - Babel (0) | 2021.07.05 |
| Parcel - autoprefixer (0) | 2021.07.05 |



