반응형
root 경로에 scss 폴더, 파일 생성

webpack의 진입점인 main.js파일에 scss파일을 import 시킨다.
import '../scss/main.scss'webpack.config.js 파일의 scss를 읽을 수 있도록 module에 설정한다.
자세한 설정은 이전 게시물 (Weppack - module)을 참고
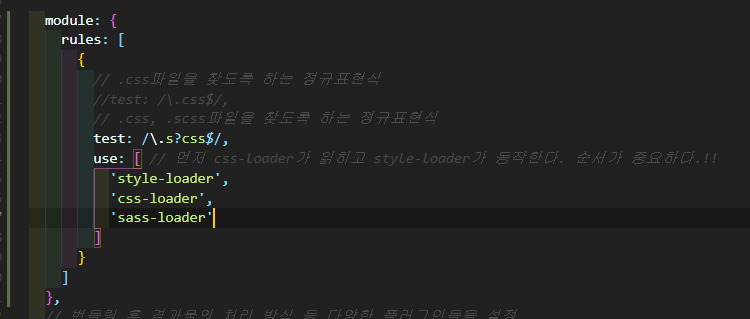
// .css, .scss파일을 찾도록 하는 정규표현식
test: /\.s?css$/,
SCSS를 읽고 적용시킬수 있는 패키지를 설치한다.
명령어: npm i -D sass-loader sass

package.json 파일을 확인한다.

webpack.config.js파일에 sass-loader가 동작하도록 설정 (순서가 중요)

main.scss파일을 수정
$color--black: #000;
$color--white: #fff;
body {
background-color: $color--black;
h1 {
color: $color--white;
font-size: 40px;
}
}
브라우저에서 확인

반응형
'프론트엔드 > Bundler' 카테고리의 다른 글
| Webpack - babel 설정 (0) | 2021.07.10 |
|---|---|
| Webpack - Autoprefixer (0) | 2021.07.10 |
| Webpack - module (0) | 2021.07.10 |
| Webpack - 정적 파일 연결 (0) | 2021.07.08 |
| Webpack - html파일을 이용한 개발화면 띄우기 (0) | 2021.07.08 |



