반응형
공식 참고 문서
소개 | Vue.js
소개 컴포지션 API가 필요한 이유 Vue 컴포넌트를 만들면 재사용 가능한 코드 조각으로 결합되어진 인터페이스의 반복가능한 부분들을 추출할 수 있습니다. 이것만으로도 어플리케이션에서 유지
v3.ko.vuejs.org
기존 코드
<template>
<h1 @click="increase">
{{ count }} / {{ doubleCount }}
</h1>
<h1 @click="changeMessage">
{{ message }} / {{ reversedMessage }}
</h1>
</template>
<script>
export default {
data() {
return {
count: 0,
message: 'Hello world!'
}
},
computed: {
doubleCount() {
return this.count * 2
},
reversedMessage() {
return this.message.split('').reverse().join('')
}
},
watch: {
message(newValue) {
console.log(newValue)
}
},
created() {
console.log(this.message)
},
mounted() {
console.log(this.count)
},
methods: {
increase() {
this.count += 1
},
changeMessage() {
}
}
}
</script>
컴포지션 API를 적용한 코드
vue 패키지안에 속성을 이용하여 기존코드의 기능을 사용할 수 있다.
또한 라이플 사이클중 created는 사용이 불가능하지만 setup을 이용하여 사용할 수 있다.
<template>
<h1 @click="increase">
{{ count }}
</h1>
<h1 @click="changeMessage">
{{ message }}
</h1>
</template>
<script>
import {ref, computed, watch, onMounted} from 'vue'
export default {
setup() {
const count = ref(0)
const doubleCount = computed(() => {
return count.value * 2
})
function increase() {
count.value += 1
}
const message = ref('HELLO WORLD!')
const reversedMessage = computed(() => {
return message.value.split('').reverse().join('')
})
function changeMessage(){
message.value = 'Good!!'
}
// 라이프사이클 중 created 지원하지 않는다 하지만 setup에 로그를 찍으면 같은 시점에 동작하는 것이다.
console.log(message.value)
watch(message, (newValue) => {
console.log(newValue)
})
onMounted(() => {
console.log(count.value)
})
return {
count,
increase,
doubleCount,
message,
changeMessage,
reversedMessage
}
}
}
</script>
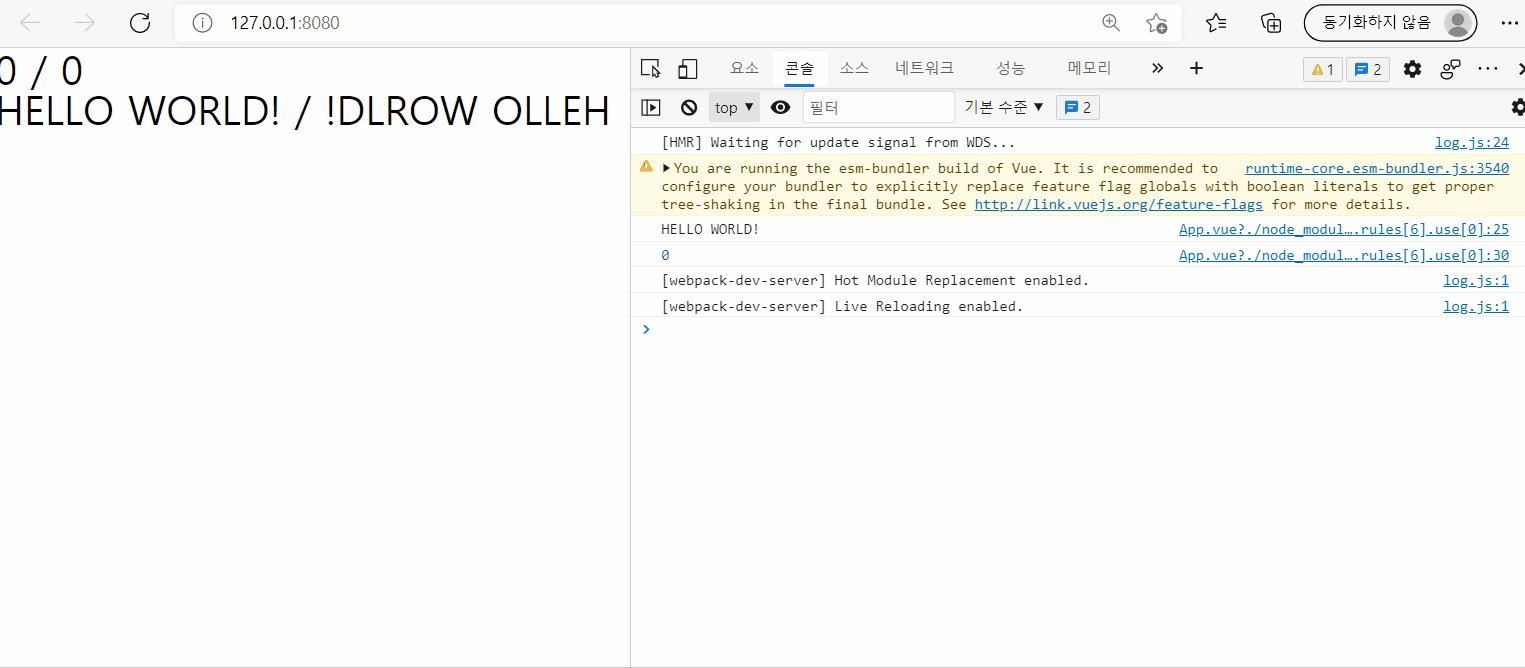
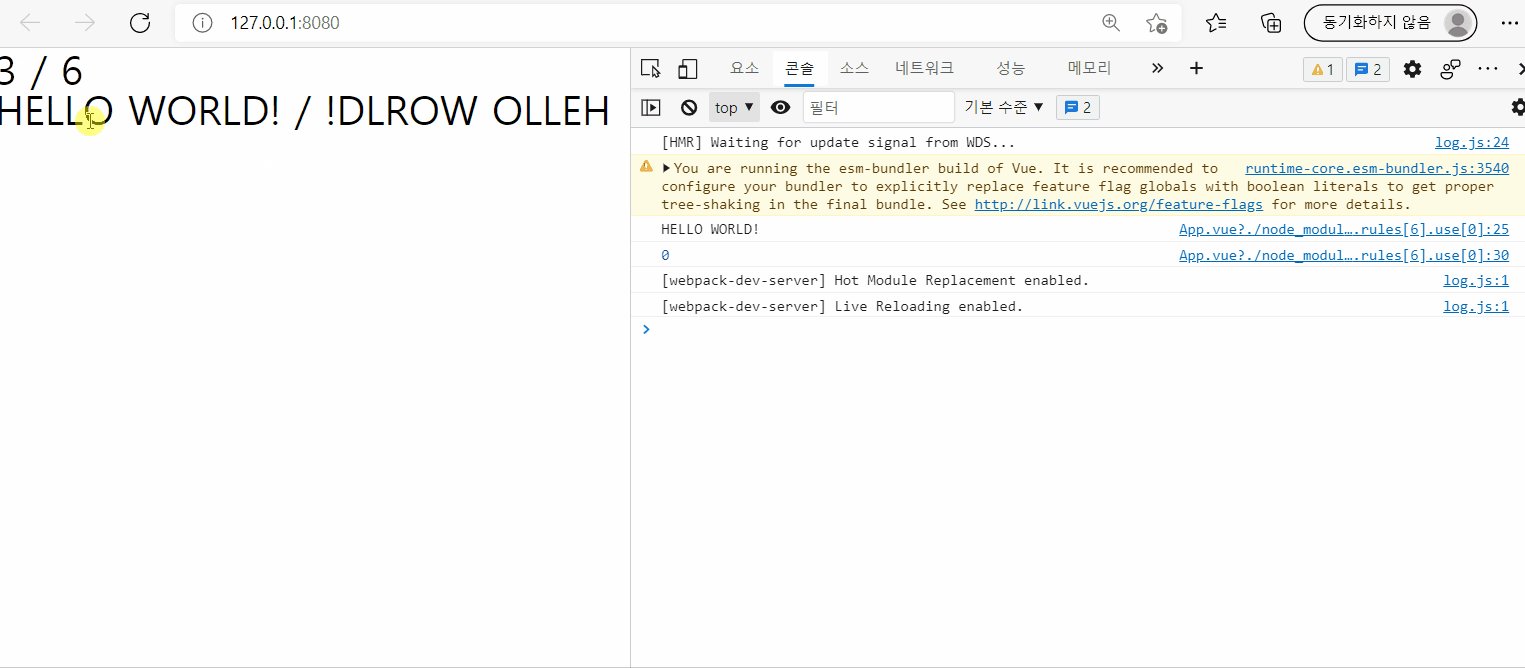
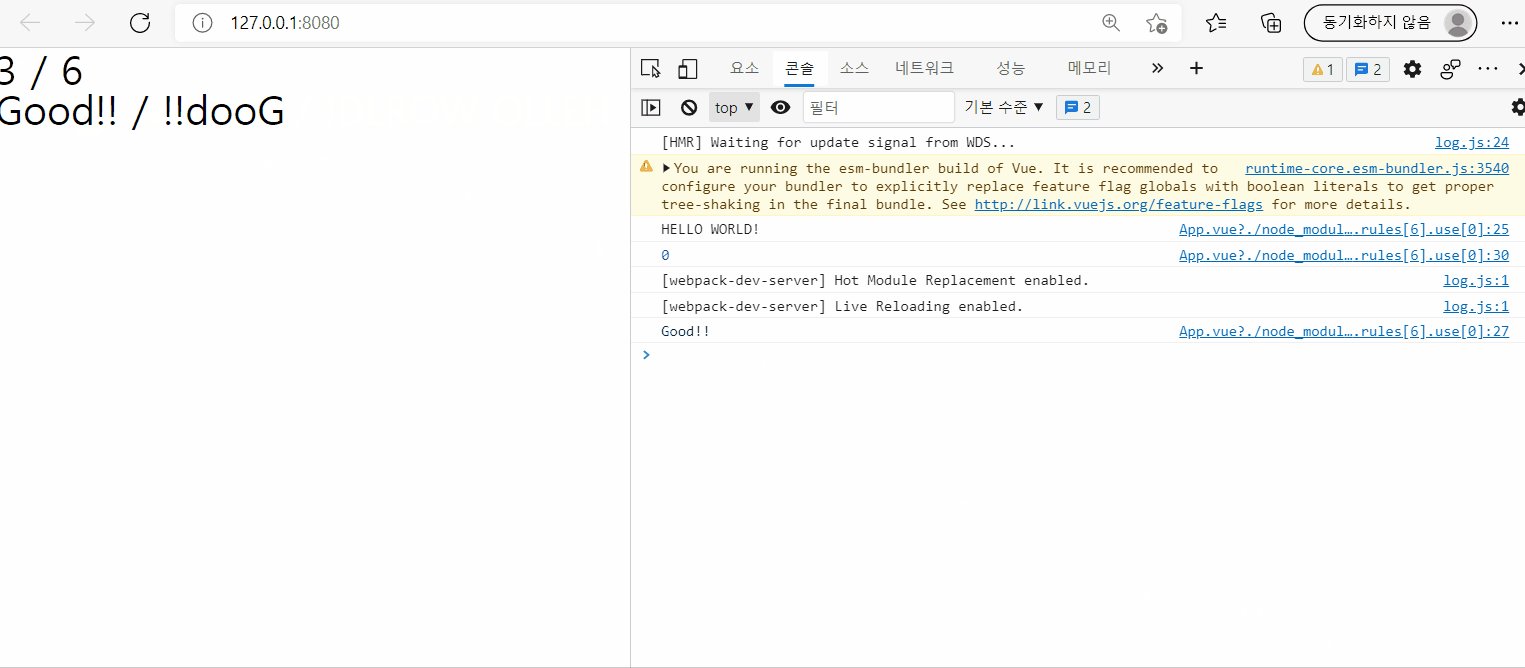
브라우저 확인

반응형
'프론트엔드 > Vue.js' 카테고리의 다른 글
| N대1 연관관계 (0) | 2021.08.08 |
|---|---|
| 컴포지션 API - props, context (0) | 2021.08.05 |
| 컴포지션 API - 반응형 데이터 (0) | 2021.08.05 |
| 컴포넌트 - Refs (0) | 2021.08.04 |
| 컴포넌트 - Provide, Inject (0) | 2021.08.04 |



