반응형
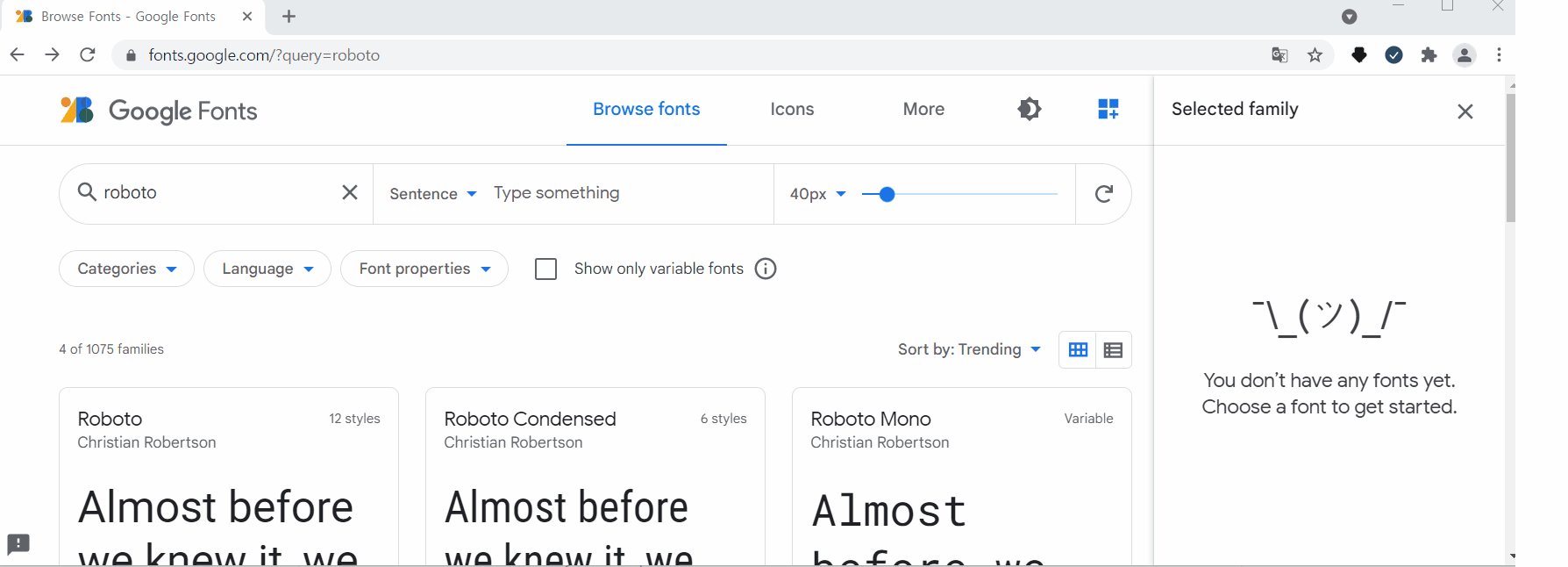
구글 폰트 검색
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
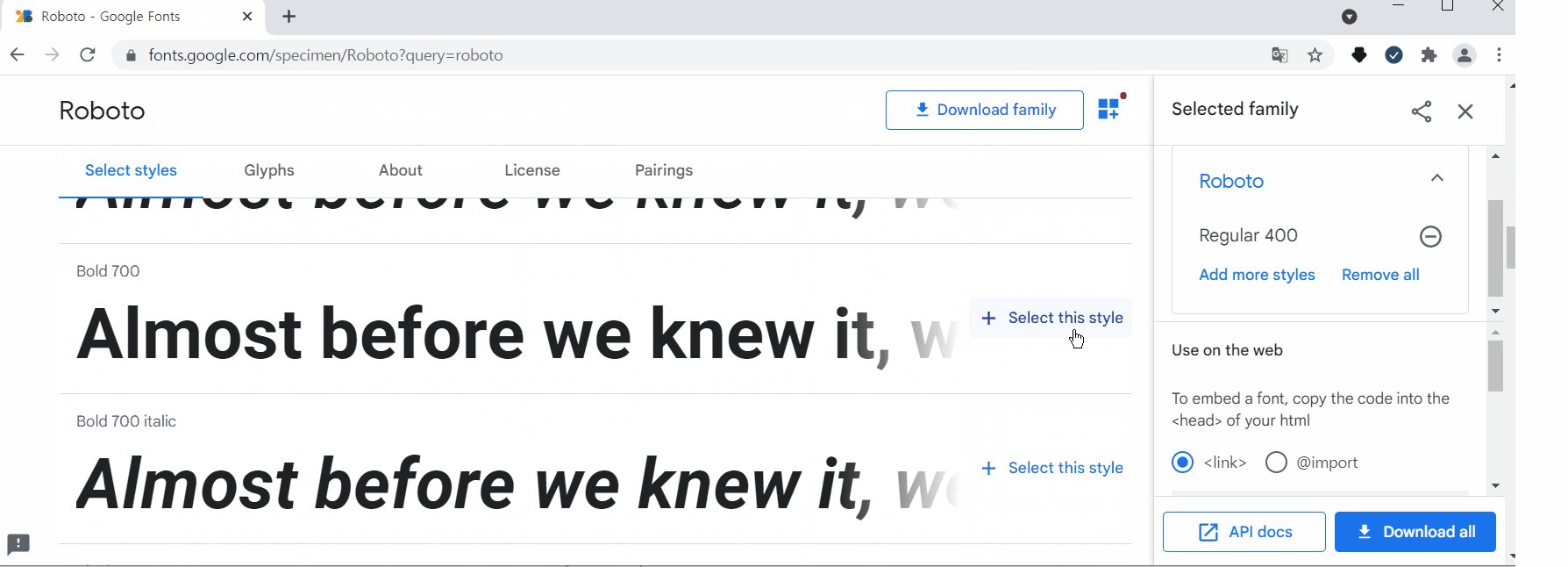
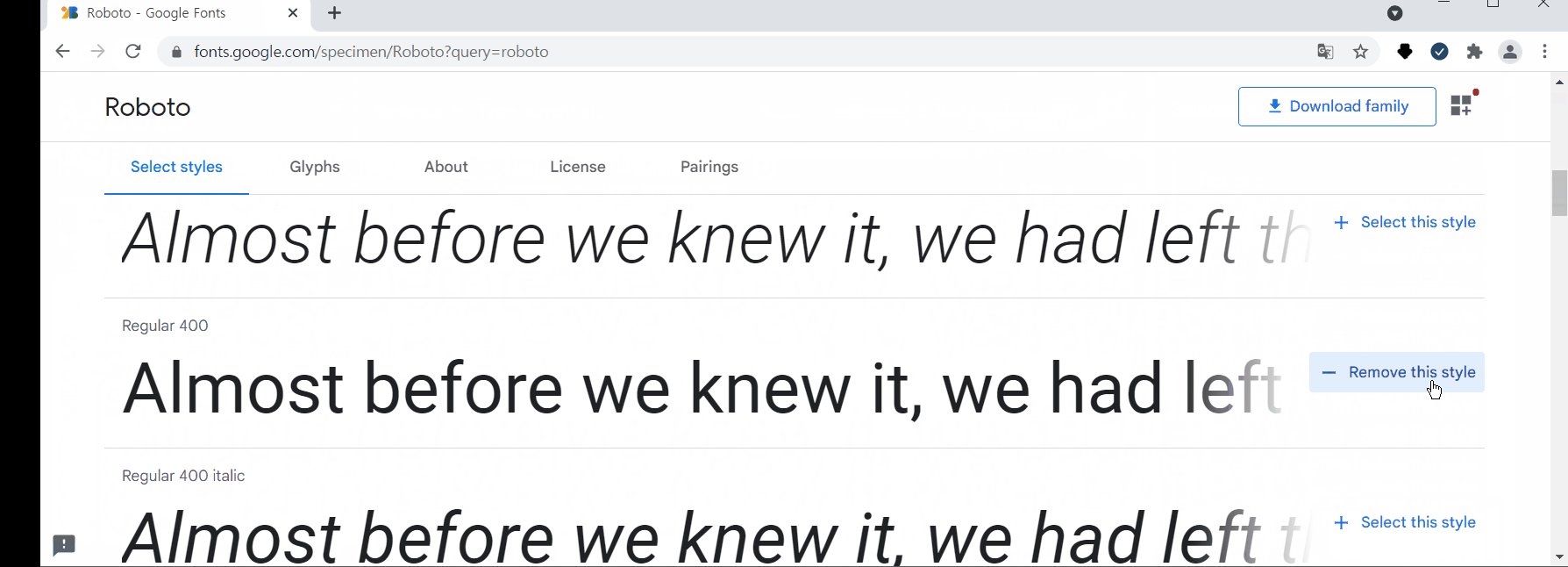
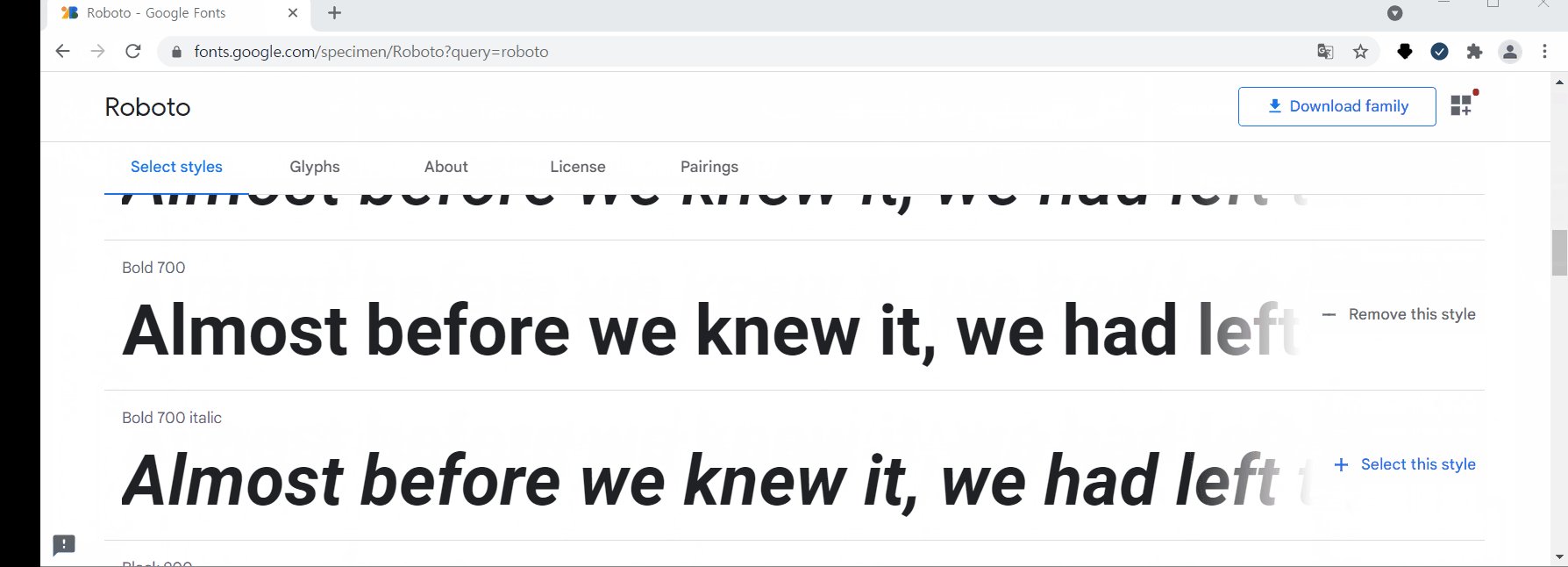
아래와 같은 방법으로 원하는 폰트를 선택한다.

선택을 완료한 후 아래 화면처럼 link 태그를 복사하여 붙여넣는 방법으로 사용한다.

index.html에 스타일 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Webpack project!</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@500&family=Roboto:wght@400;700&display=swap"
rel="stylesheet">
<!-- 전체 스타일 적용 -->
<style>
body {
line-height: ;
font-family: "Roboto", sans-serif;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
</html>
Logo.vue 생성
<template>
<RouterLink
to="/"
class="logo">
<span>
OMDbAPI</span>.COM
</RouterLink>
</template>
<style lang="scss" scoped>
@import "~/scss/main.scss";
.logo {
font-family: "Oswald", sans-serif;
font-size: 20px;
// import하여 가져온 scss 파일에서 가져온 변수값
color: $black;
// 밑줄 없앰
text-decoration: none;
// 마우스를 올려놓을 경우 이벤트
&:hover {
color: $black;
}
span {
color: $primary;
}
}
</style>
Logo를 보여줄 Header.vue 파일 수정
<template>
<header>
<Logo />
<div class="nav nav-pills">
<div
v-for="nav in navigations"
:key="nav.name"
class="nav-item">
<RouterLink
class="nav-link"
active-class="active"
:to="nav.href">
{{ nav.name }}
</RouterLink>
</div>
</div>
</header>
</template>
<script>
// Logo 컴포넌트 가져오기
import Logo from '~/components/Logo.vue'
export default {
components: {
// 사용
Logo
},
data() {
return {
navigations: [
{
name: 'Search',
href: '/'
},
{
name: 'Movie',
href: '/movie'
},
{
name: 'About',
href: '/about'
}
]
}
}
}
</script>
<style lang="scss" scoped>
header {
height: 70px;
padding: 0 40px;
// 한줄로 보여지도록 설정
display: flex;
align-items: center;
// 여백 설정
.logo {
margin-right: 40px;
}
}
</style>
브라우저 확인

반응형
'프론트엔드 > Vue.js' 카테고리의 다른 글
| Search - 필터 구현하기 (0) | 2021.08.30 |
|---|---|
| 헤드라인 만들기 (0) | 2021.08.17 |
| vue.js 부트스트랩 적용 (0) | 2021.08.09 |
| Vue Router (페이지 이동) (0) | 2021.08.09 |
| N대1 연관관계 (0) | 2021.08.08 |



