반응형
<div>
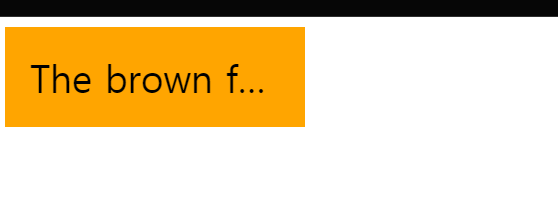
The brown fox jumps over the lazy dog
</div>div {
background-color: orange;
font-size: 30px;
padding: 20px;
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}확인

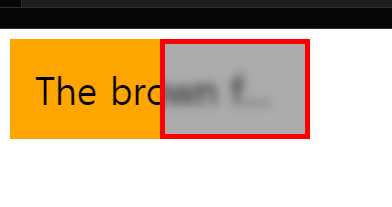
필터 처리 방법
div {
background-color: orange;
font-size: 30px;
padding: 20px;
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
position: relative;
}
div::after {
content: "";
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 100%;
border: 4px solid red;
box-sizing: border-box;
/* 흐림 처리, 배경을 회색으로 */
backdrop-filter: blur(4px) grayscale();
}확인

관련 문서
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
white-space - CSS: Cascading Style Sheets | MDN
The white-space CSS property sets how white space inside an element is handled.
developer.mozilla.org
반응형
'프론트엔드 > CSS' 카테고리의 다른 글
| 오버워치 영웅 선택 화면 실습 (0) | 2021.04.29 |
|---|---|
| CSS 변환 효과 (요소의 변환 효과) (0) | 2021.04.28 |
| 전환 효과 (0) | 2021.04.28 |
| 요소의 정렬(플렉스) (0) | 2021.04.26 |
| 요소의 배치 (0) | 2021.04.25 |


