반응형
공식문서 사이트
Globals · Jest
In your test files, Jest puts each of these methods and objects into the global environment. You don't have to require or import anything to use them. However, if you prefer explicit imports, you can do import {describe, expect, test} from '@jest/globals'.
jestjs.io
example.test.js 파일 수정
import {double} from './example'
describe('그룹1', () => {
// 모든 테스트가 동작하기전 1번만 실행
beforeAll(() => {
console.log('beforeAll!')
})
// 모든 테스트가 동작후 1번만 실행
afterAll(() => {
console.log('afterAll!')
})
// 각각의 테스트가 동작하기 직전 1번만 실행
beforeEach(() => {
console.log('beforeEach!')
})
// 각각의 테스트가 동작한 이후 1번만 실행
afterEach(() => {
console.log('afterEach!')
})
test('첫 테스트', () => {
console.log('첫 테스트')
expect(123).toBe(123)
})
test('인수가 숫자 데이터입니다', () => {
console.log('인수가 숫자 데이터입니다')
//expect(double(3)).toBe(6)
expect(double(10)).toBe(20)
})
test('인수가 없습니다', () => {
console.log('인수가 없습니다')
expect(double()).toBe(0)
})
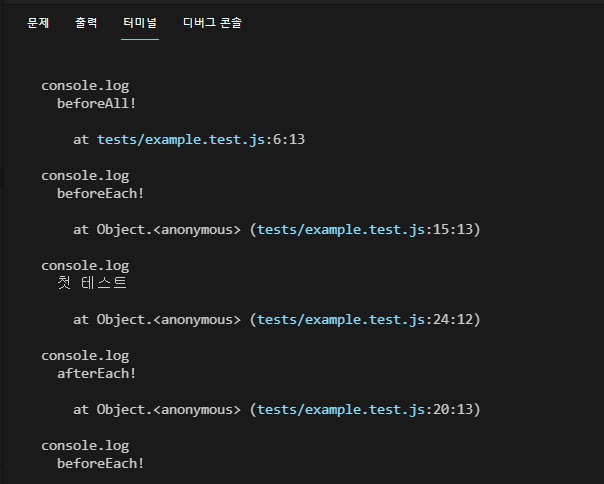
})실행하여 확인
명령어: npm run test:unit

반응형



