반응형
overflow: 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
visible: 넘친 내용을 그대로 보여줌(기본 값)
hidden: 넘친 내용을 잘라냄
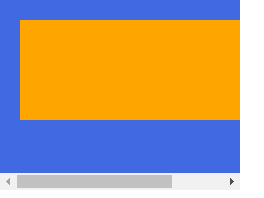
scroll: 넘친 내용을 잘라냄, 스크롤바 생성
auto: 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
overflow: auto;
반응형
'프론트엔드 > CSS' 카테고리의 다른 글
| 배경 속성 (0) | 2021.04.22 |
|---|---|
| 문자와 관련된 속성 (0) | 2021.04.22 |
| CSS 크기 계산 (0) | 2021.04.18 |
| CSS 색상 표현 (0) | 2021.04.18 |
| CSS 테두리 선 속성 (0) | 2021.04.18 |
