반응형
얕은 복사
전개 연산자 {... 객체} 혹은 Object.assign({}, 객체) 을 활용하면 새로 메모리를 만들어서 사용하기 때문에
기존 객체를 수정해도 참조되고 있는 객체의 데이터는 변하지 않는다.
하지만 해당 객체 안의 배열은 기존의 객체를 참조하고 있어서 참조 데이터 안의 참조 데이터가 존재한다면 그 안 까지는 적용되지 않는다.
// 얕은 복사(Shallow copy), 깊은 복사 (Deep copy)
const user = {
name: 'happy',
age: 33,
email: ['happy@naver.com']
}
const copyUser = user
console.log(copyUser === user)
// 바라보고 있는 쪽의 데이터가 변하면 참조하고있는 데이터 또한 변한다.
user.age = 22
console.log('user', user)
console.log('copyUser', copyUser)
console.log('----------')
console.log('----------')
// 얕은 복사
// {}: 대상 객체, user: 참조 객체 (새로운 메모리주소가 할당 된다)
// const copyUser2 = Object.assign({}, user)
// 전개 연산자를 이용해서 사용 가능
const copyUser2 = {...user}
console.log(copyUser2 === user)
// 기존의 데이터가 변해도 참조하고 있는 데이터는 변하지 않는다.
user.age = 99
console.log('user', user)
console.log('copyUser2', copyUser2)
console.log('----------')
console.log('----------')
// email은 배열 형태이기 때문에 기존의 메모리를 그대로 바라보고 있다.
user.email.push('hi@naver.com')
console.log(user.email === copyUser2.email)
console.log('user.email', user.email)
console.log('copyUser2.email', copyUser2.email)
깊은 복사 (JS로만 구성하기에는 어렵기 때문에 lodash를 활용하여 학습)
참조형 데이터 안의 참조형 데이터가 있다면 깊은 복사를 사용하는 것을 권장
터미널에서 lodash 설치
명령어: npm i lodash

확인

JS 파일에 lodash 사용(import): import _ from 'lodash'
import _ from 'lodash'
// lodash 사용
import _ from 'lodash'
// 깊은 복사
const copyUser3 = _.cloneDeep(user)
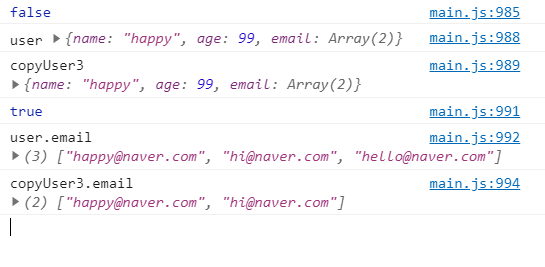
console.log(copyUser3 === user)
// 기존의 데이터가 변해도 참조하고 있는 데이터는 변하지 않는다.
user.age = 99
console.log('user', user)
console.log('copyUser3', copyUser3)
user.email.push('hello@naver.com')
console.log(user.email === copyUser2.email)
console.log('user.email', user.email)
// 참조데이터안의 참조데이터 또한 새로 메모리가 생성되어 함께 변하지 않는다.
console.log('copyUser3.email', copyUser3.email)
lodash 문서(검색: lodash)
참고 사이트
Lodash
_.defaults({ 'a': 1 }, { 'a': 3, 'b': 2 });_.partition([1, 2, 3, 4], n => n % 2);DownloadLodash is released under the MIT license & supports modern environments. Review the build differences & pick one that’s right for you.InstallationIn
lodash.com


반응형
'프론트엔드 > JavaScript' 카테고리의 다른 글
| JS 데이터 - lodash 사용 (0) | 2021.06.03 |
|---|---|
| JS 데이터 - 가져오기, 내보내기 (0) | 2021.06.03 |
| JS 데이터 - 불변성 (0) | 2021.06.01 |
| JS 데이터 - 전개 연산자 (Spread) (0) | 2021.05.31 |
| JS 데이터 - 구조 분해 할당 (0) | 2021.05.31 |



