반응형
중첩기능을 이용하여 복잡한 작업을 해야할 때 사용하기 좋다.
index.html 추가
<ul>
<li>
<div class="name">HELLO</div>
<div class="age">84</div>
</li>
</ul>
main.scss
// 중첩 예제
.container {
ul {
li {
font-size: 40px;
.name {
color: royalblue;
}
.age {
color: orange;
}
}
}
}
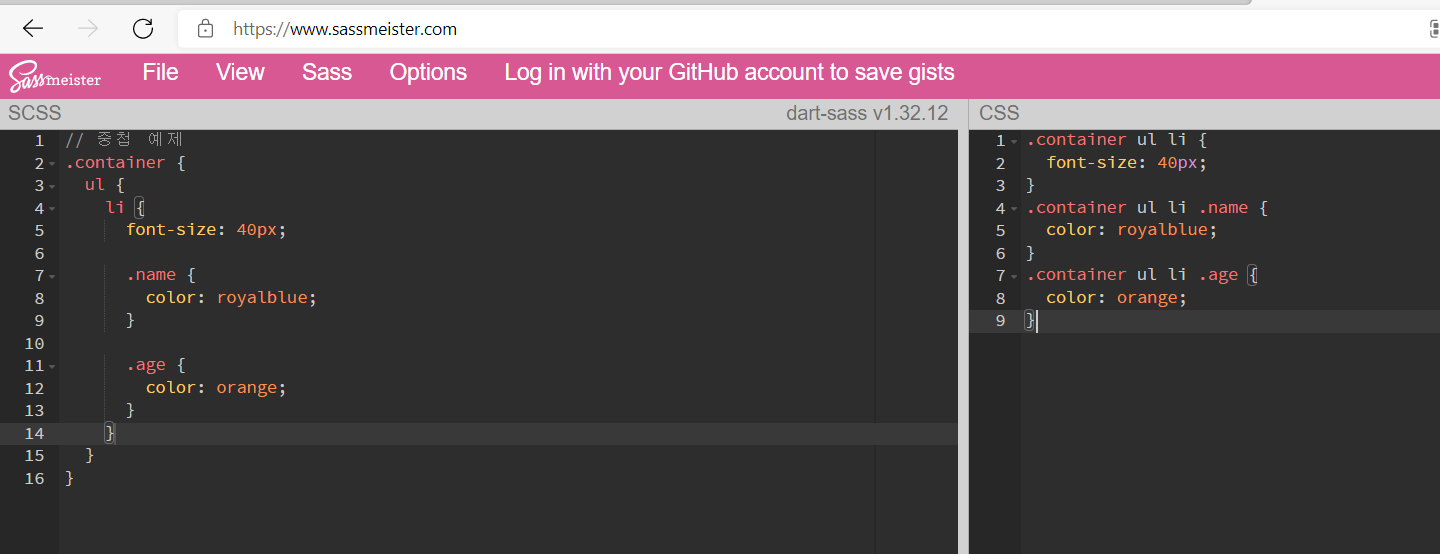
본인이 작성한 SCSS파일을 CSS로 바뀌는 것을 확인하는 방법
사이트: SassMeister | The Sass Playground!
SassMeister | The Sass Playground!
SassMeister: The sassiest way to play with Sass, Compass, & LibSass! Loading...
www.sassmeister.com

자식요소로 변환하는 방법: ">" 을 추가해 준다.

반응형
'프론트엔드 > SCSS, Sass' 카테고리의 다른 글
| SCSS - 산술 연산 (0) | 2021.06.24 |
|---|---|
| SCSS - 변수 (0) | 2021.06.24 |
| SCSS - 중첩된 속성 (0) | 2021.06.24 |
| SCSS 상위 선택자 참조 (0) | 2021.06.23 |
| SCSS 시작 (0) | 2021.06.23 |



