반응형
상위 선택자를 참조하는 방법: & 기호 이용
예제
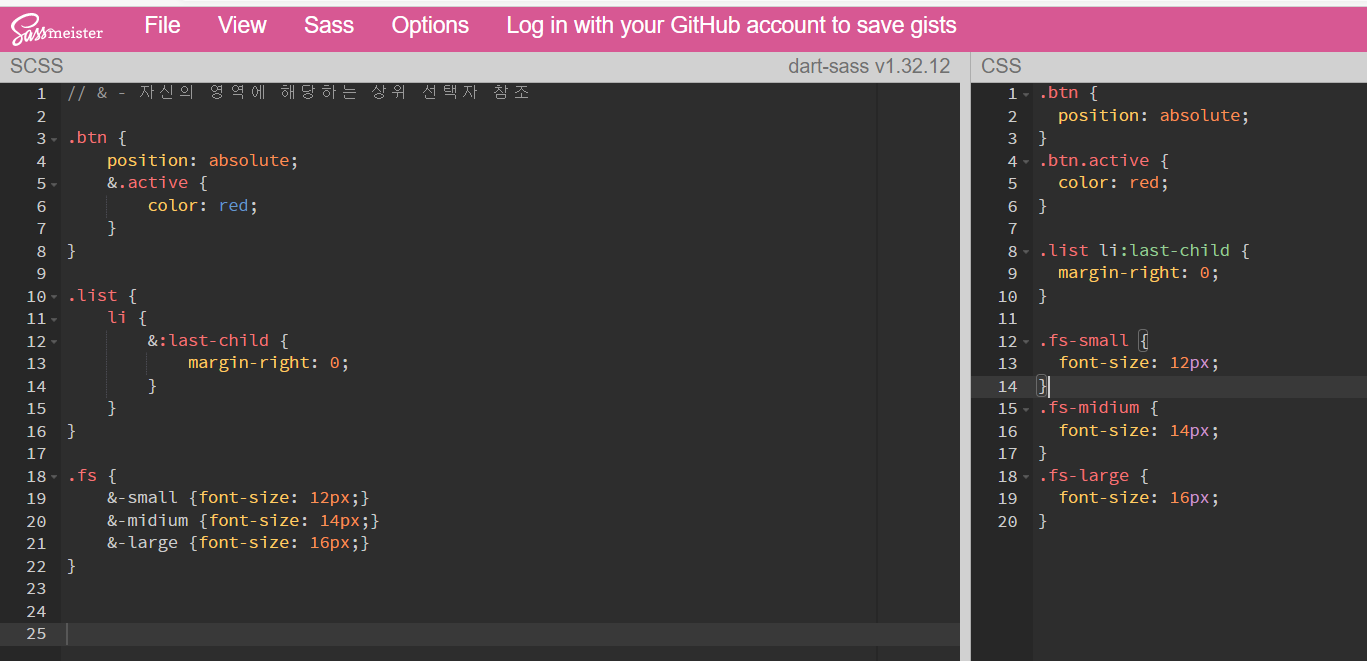
// & - 자신의 영역에 해당하는 상위 선택자 참조
.btn {
position: absolute;
&.active {
color: red;
}
}
.list {
li {
&:last-child {
margin-right: 0;
}
}
}
.fs {
&-small {font-size: 12px;}
&-midium {font-size: 14px;}
&-large {font-size: 16px;}
}
CSS로 어떻게 컴파일되는지 확인

반응형
'프론트엔드 > SCSS, Sass' 카테고리의 다른 글
| SCSS - 산술 연산 (0) | 2021.06.24 |
|---|---|
| SCSS - 변수 (0) | 2021.06.24 |
| SCSS - 중첩된 속성 (0) | 2021.06.24 |
| SCSS 중첩 기능 (0) | 2021.06.23 |
| SCSS 시작 (0) | 2021.06.23 |



