반응형
스타일을 재활용 하는 방법
@mixin을 이용하여 재활용 스타일을 만들 수 있고
@include를 이용하여 @mixin으로 만든 속성을 재활용 할 수 있다.
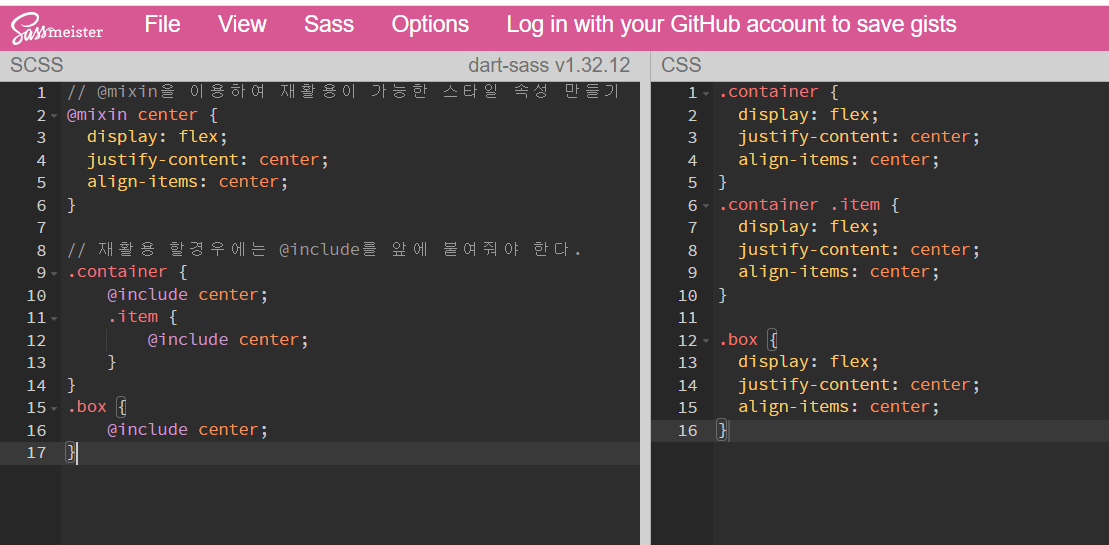
// @mixin을 이용하여 재활용이 가능한 스타일 속성 만들기
// 가운데 정렬하는 함수
@mixin center {
display: flex;
justify-content: center;
align-items: center;
}
// 재활용 할경우에는 @include를 앞에 붙여줘야 한다.
.container {
@include center;
.item {
@include center;
}
}
.box {
@include center;
}

재활용 스타일 속성에 인수를 받아서 사용하는 방법
여러개의 인수를 받을 수 있다.
키워드 인수를 이용하여 원하는 값만 변경하여 적용할 수 있다.
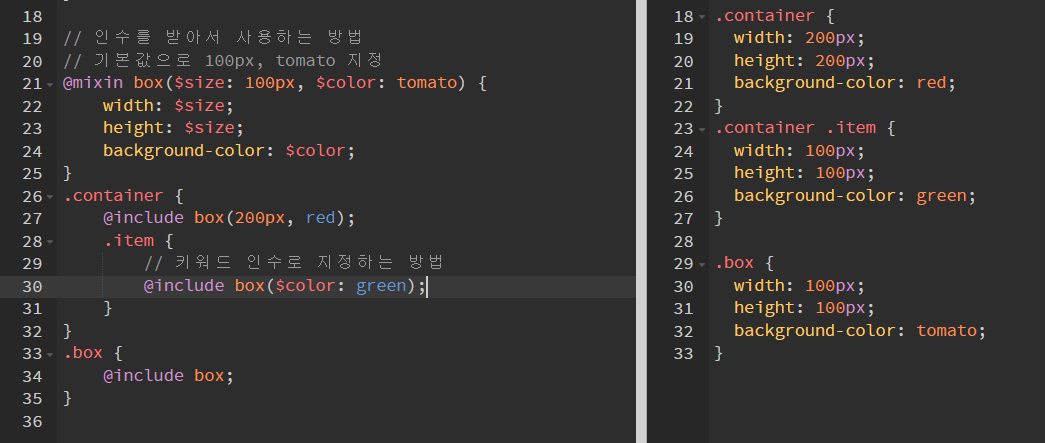
// 인수를 받아서 사용하는 방법
// 기본값으로 100px, tomato 지정
@mixin box($size: 100px, $color: tomato) {
width: $size;
height: $size;
background-color: $color;
}
.container {
@include box(200px, red);
.item {
// 키워드 인수로 지정하는 방법
@include box($color: green);
}
}
.box {
@include box;
}
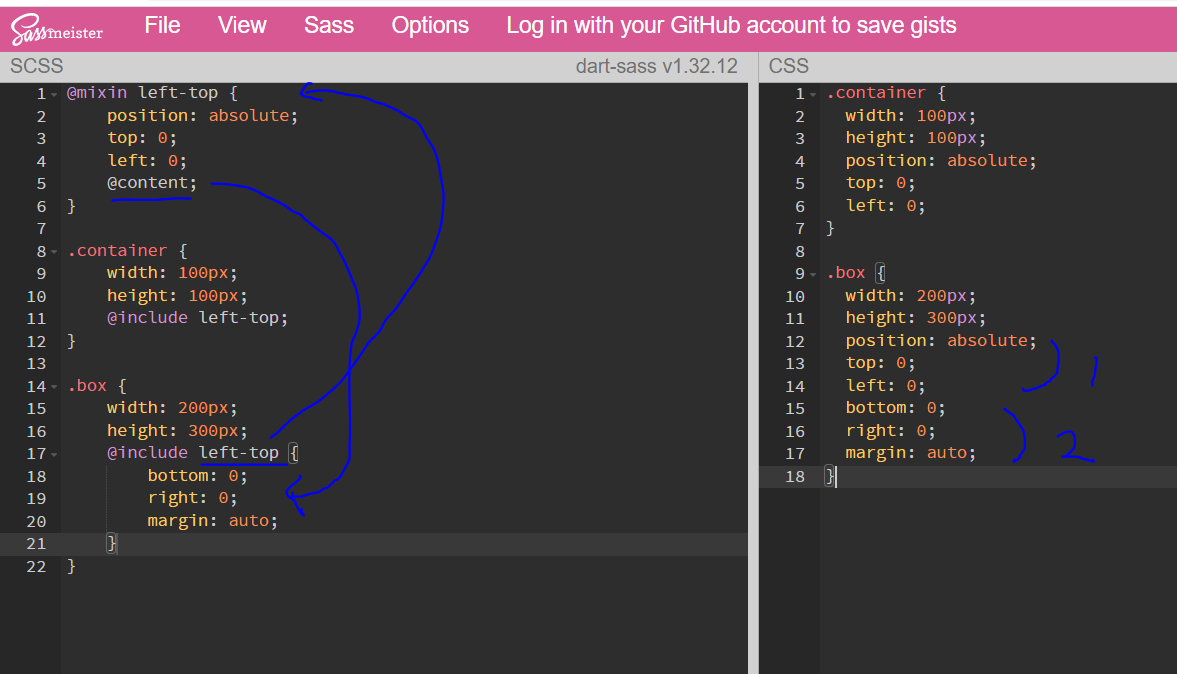
@maxin 에서 또다시 특정 속성을 호출하는 방법: @content
@maxin 재활용 코드안에서 @content 키워드를 이용하여 속성을 호출할 수 있다.
@mixin left-top {
position: absolute;
top: 0;
left: 0;
@content;
}
.container {
width: 100px;
height: 100px;
@include left-top;
}
.box {
width: 200px;
height: 300px;
@include left-top {
bottom: 0;
right: 0;
margin: auto;
}
}
반응형
'프론트엔드 > SCSS, Sass' 카테고리의 다른 글
| SCSS - 함수 (0) | 2021.06.25 |
|---|---|
| SCSS - 반복문 (0) | 2021.06.25 |
| SCSS - 산술 연산 (0) | 2021.06.24 |
| SCSS - 변수 (0) | 2021.06.24 |
| SCSS - 중첩된 속성 (0) | 2021.06.24 |



