반응형
SCSS 에서 함수기능을 지원한다.
반환된 값을 사용
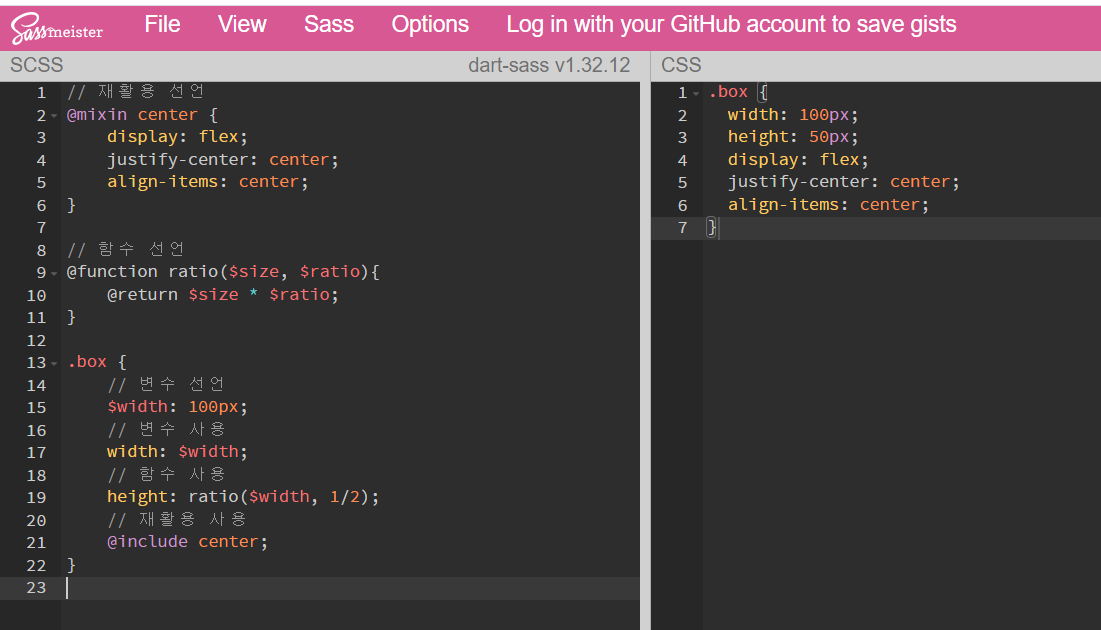
예시
// 재활용 선언
@mixin center {
display: flex;
justify-center: center;
align-items: center;
}
// 함수 선언
@function ratio($size, $ratio){
@return $size * $ratio;
}
.box {
// 변수 선언
$width: 100px;
// 변수 사용
width: $width;
// 함수 사용
height: ratio($width, 1/2);
// 재활용 사용
@include center;
}

반응형
'프론트엔드 > SCSS, Sass' 카테고리의 다른 글
| SCSS - 가져오기 (0) | 2021.06.26 |
|---|---|
| SCSS - 색상 내장 함수 (0) | 2021.06.25 |
| SCSS - 반복문 (0) | 2021.06.25 |
| SCSS - 재활용 (0) | 2021.06.25 |
| SCSS - 산술 연산 (0) | 2021.06.24 |


