반응형
SCSS에서 사용하는 데이터 타입 모음
: number, string, color, boolean, null, list, map, .class
@each 문법을 이용해서 list, map안에 데이터를 꺼내서 사용할 수 있다.
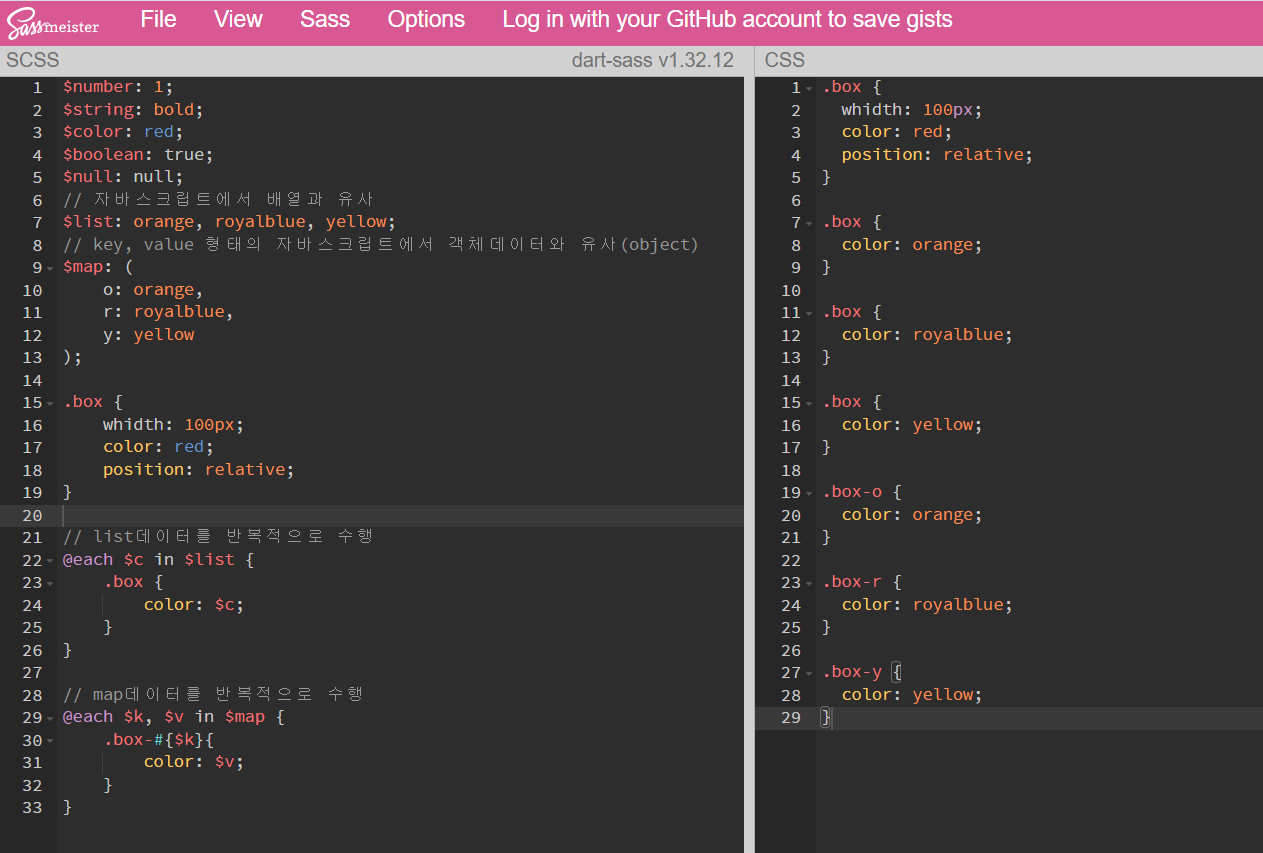
$number: 1;
$string: bold;
$color: red;
$boolean: true;
$null: null;
// 자바스크립트에서 배열과 유사
$list: orange, royalblue, yellow;
// key, value 형태의 자바스크립트에서 객체데이터와 유사(object)
$map: (
o: orange,
r: royalblue,
y: yellow
);
.box {
whidth: 100px;
color: red;
position: relative;
}
// list데이터를 반복적으로 수행
@each $c in $list {
.box {
color: $c;
}
}
// map데이터를 반복적으로 수행
@each $k, $v in $map {
.box-#{$k}{
color: $v;
}
}확인

반응형
'프론트엔드 > SCSS, Sass' 카테고리의 다른 글
| 모든 컴포넌트에서 전역 스타일 가져오기 (0) | 2022.01.10 |
|---|---|
| SCSS - 가져오기 (0) | 2021.06.26 |
| SCSS - 색상 내장 함수 (0) | 2021.06.25 |
| SCSS - 함수 (0) | 2021.06.25 |
| SCSS - 반복문 (0) | 2021.06.25 |


