VS Code를 실행하여 해당 프로젝트를 열어준 후 터미널을 실행 (git 설치후 VS Code를 재시작 해주어야 한다)

터미널 확인(터미널 경로가 프로젝트 경로와 일치하는지 확인 해주어야 함)

깃 선언 (git init) 하단에 master로 지정되어졌는지 확인
#현재 프로젝트에서 변경사항 추적(버전 관리)을 시작
git init

해당 명령어를 실행하면 .git이라는 숨김폴더가 생성된다

기본 구성 세팅
#개행 문자(Newline) 설정
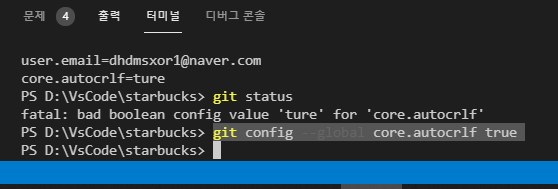
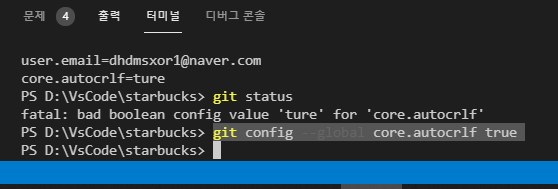
window환경: git config --global core.autocrlf true
mac 환경: git config --global core.autocrlf input
#사용자 정보
#커밋(버전 생성)을 위한 정보 등록
그 후: git config --global user.name '(github ID)' 입력 임의의 ID를 입력해도 상관없음

git config --global user.email '(github가입 이메일 입력)' 반드시 일치해야한다 매칭용으로 사용하기 때문에

정상적으로 등록 되었는지 확인
# 구성 확인
# Q키를 눌러서 종료
git config --global --list

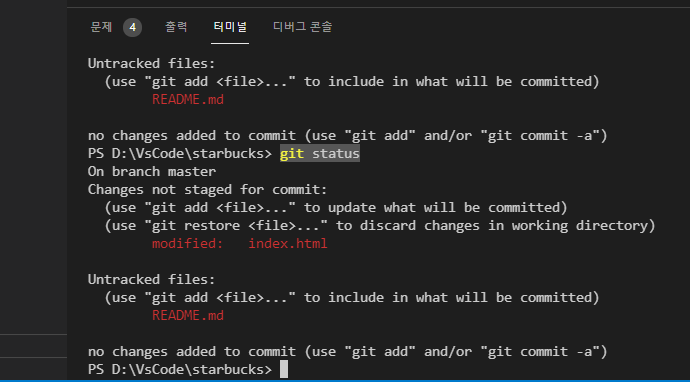
깃 상태 확인
git status

깃 파일 등록 작업
# 모든 파일의 변경사항을 추적하도록 지정
# 추적중이면 초록색 아니면 빨간색으로 표현
git add .

파일 등록 후 재확인
git status

깃 버전 관리 시작
# 메시지(-m)와 함께 버전을 생성
git commit -m '메세지 입력'

내역 확인
git log

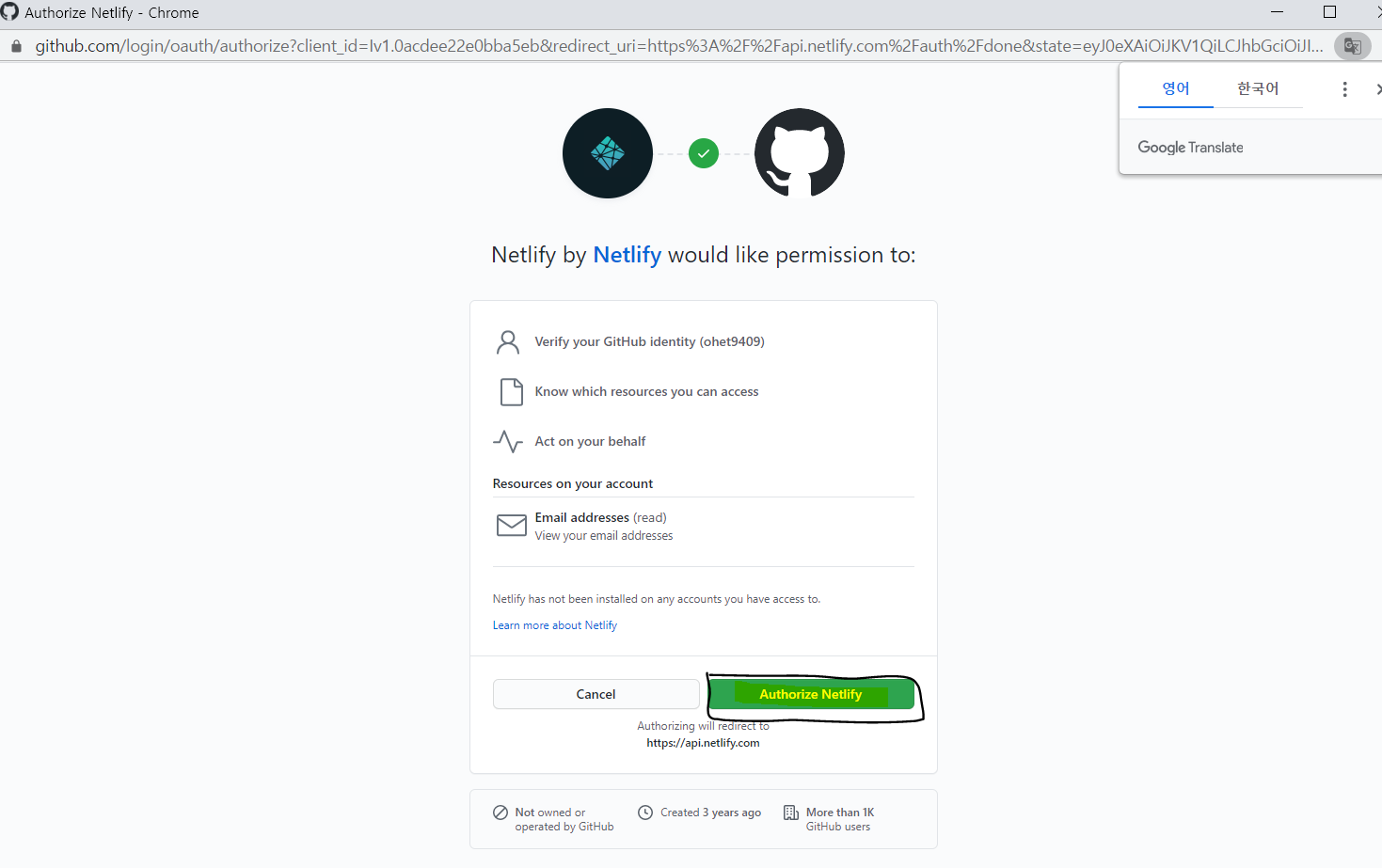
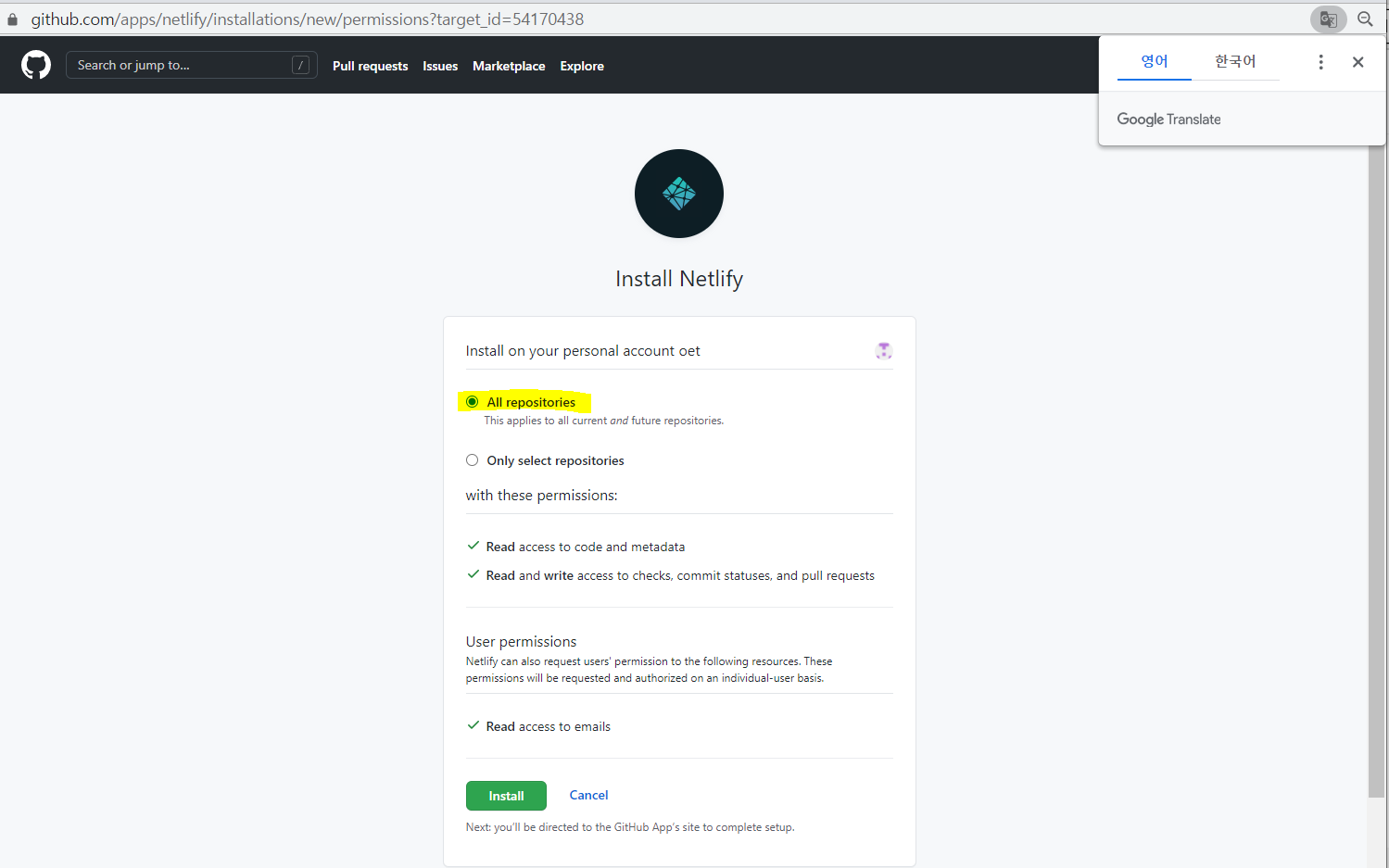
쉬운 버전 관리를 위해 github 사용
github 사이트에서 repository를 새로 만들어준다

확인후 원격 저장소 주소 복사

VS Code에 원격 저장소를 등록
# origin이란 별칭으로 원격 저장소를 연결
git remote add origin 깃 원격 저장소 주소 입력

원격 저장소에 프로젝트 파일을 올린다(master 브렌치 사용)
# origin이란 별칭의 원격 저장소로 버전 내역 전송
git push origin master

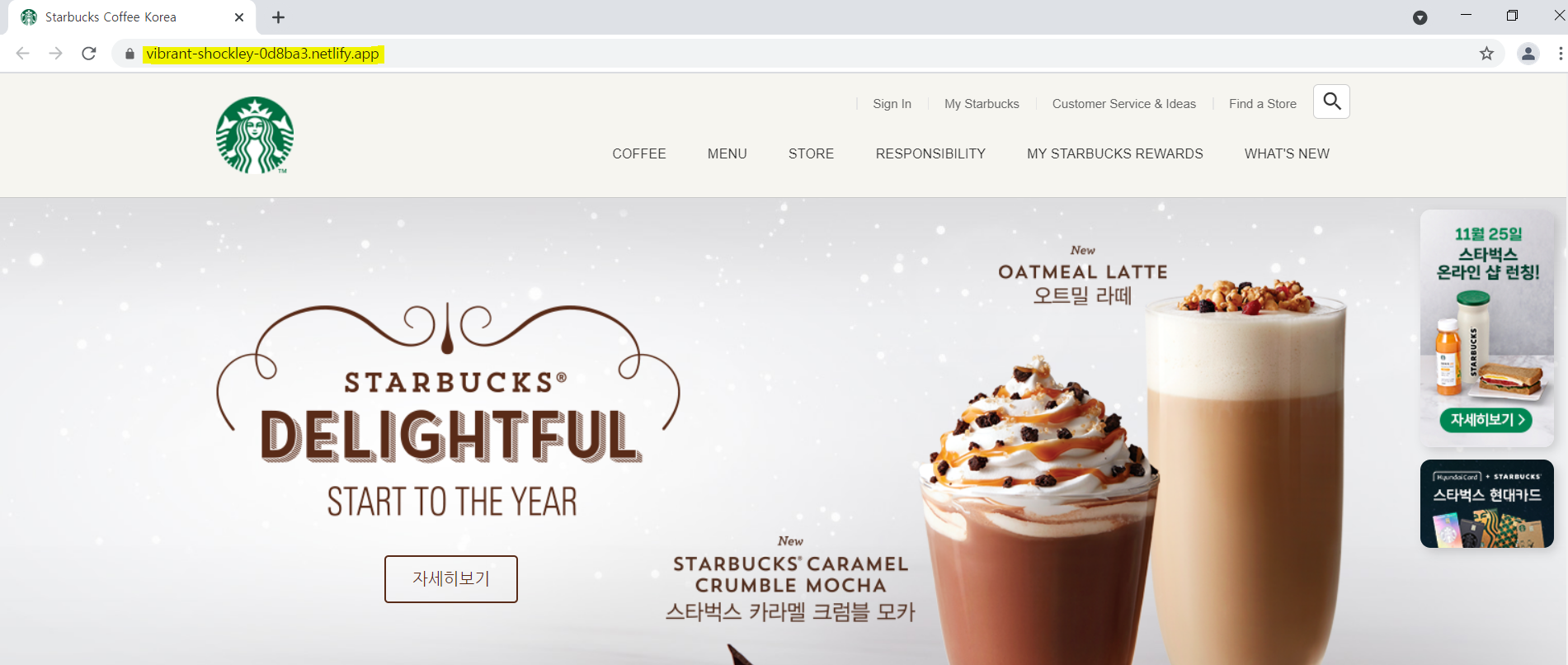
github 사이트에서 확인

파일을 새로 생성하게되면(예시 main.js 생성)
파일이 빨간색으로 나옴
git add . 명령어를 입력하여 추적하도록 해주어야한다
완료되면 파일명이 초록색으로 처리된다
git commit -m 'main.js 추가' 명령어를 입력하여 버전을 생성한다.
완료되면 파일명이 회색으로 처리된다