반응형
참고 사이트(검색어 string mdn)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String
String - JavaScript | MDN
String 전역 객체는 문자열(문자의 나열)의 생성자입니다.
developer.mozilla.org
// JS 데이터 - 문자
// 문자위치값을 가져오는 함수 0부터 시작, 찾지못하면 -1 반환
const result = 'Hello World!'.indexOf('World')
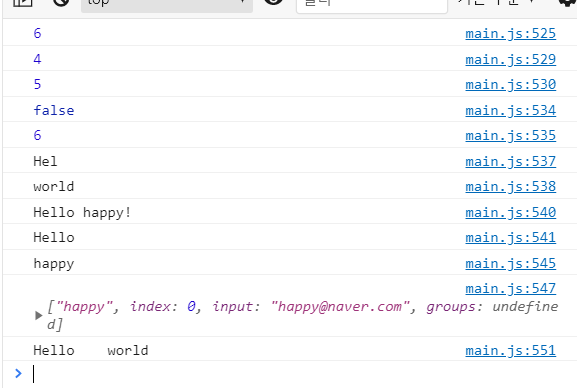
console.log(result)
const str = '0123'
// 글자 길이를 출력
console.log(str.length)
console.log('12 33'.length)
const str2 = 'Hello world!'
// boolean 데이터로 확인하는 방법
console.log(str2.indexOf('aaa') !== -1)
console.log(str2.indexOf('wor'))
// 문자를 자르는 함수(시작번호, 끝번호) / 0 1 2
console.log(str2.slice(0,3))
console.log(str2.slice(6,11))
// 특정 문자를 원하는 문자로 바꾸는 함수
console.log(str2.replace('world', 'happy'))
console.log(str2.replace(' world!', ''))
const str3 = 'happy@naver.com'
// 정규표현식을 이용해서 특정문자 배열위치를 찾아서 추출
console.log(str3.match(/.+(?=@)/)[0])
// 정규표현식 배열 확인
console.log(str3.match(/.+(?=@)/))
const str4 = ' Hello world '
// 특정문자의 맨 앞, 맨 뒤 공백을 제거
console.log(str4.trim())
반응형
'프론트엔드 > JavaScript' 카테고리의 다른 글
| JS 데이터 - 배열 (0) | 2021.05.29 |
|---|---|
| JS 데이터 - 숫자(수학) (0) | 2021.05.29 |
| 상속(확장) (0) | 2021.05.28 |
| ES6 Class (0) | 2021.05.28 |
| this (0) | 2021.05.28 |



