반응형
배열은 순서 번호가 0부터 시작
index(인덱스): 배열의 데이터 위치 숫자
indexing(인덱싱): 배열의 숫자를 넣어 조회하는 행위
item, element(요소): 배열의 각 데이터들을 의미
// 배열 데이터 생성
const number = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']
console.log(number)
// 첫번째 데이터 출력
console.log(number[0])
console.log(fruits)
// 마지막 데이터 출력
배열 api
배열 api 참고 사이트 (array mdn 검색)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array - JavaScript | MDN
JavaScript Array 전역 객체는 배열을 생성할 때 사용하는 리스트 형태의 고수준 객체입니다.
developer.mozilla.org
.length: 배열의 길이를 반한
// .length 속성
// 배열의 갯수를 반환
const number = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']
console.log(number.length)
console.log(fruits.length)
console.log([1, 2].length)
console.log([].length)
.concat(): 배열 데이터를 병합 하여 반환(원본의 데이터는 수정되지 않는다)
const number = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']
console.log(number.concat(fruits))
console.log(number)
console.log(fruits)
.forEach(): 선언한 배열의 길이만큼 반복
element, item: 배열의 데이터
index: 현재 배열 데이터의 위치 (i로 줄여서 사용 가능)
array: 배열 데이터
// .forEach()
// 배열 데이터의 갯수 만큼 반복
const number = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']
// 콜백함수 실행
// element: 배열의 데이터
// index: 현재 배열 데이터의 위치
// array: 배열 데이터
fruits.forEach(function (element, index, array) {
console.log(element, index, array)
})
.map(): 배열 데이터의 갯수 만큼 반복 실행하여 반환된 데이터를 새로운 배열에 담는다
// .map()
// 배열 데이터의 갯수 만큼 반복 실행하여 반환된 데이터를 새로운 배열에 담는다
const number = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']// .
const a = fruits.forEach(function (fruit, index) {
console.log(`${fruit} - ${index}`)
})
console.log(a)
// 콜백함수 실행
const b = fruits.map(function (fruit, index) {
return `${fruit} - ${index}`
})
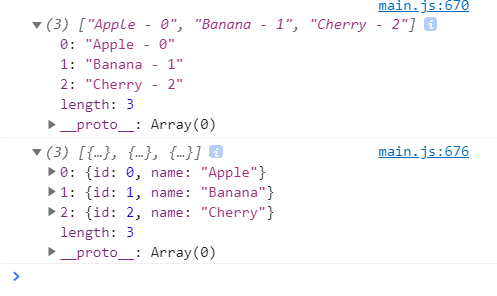
console.log(b)
const c = fruits.map(function (fruit, index) {
// 배열데이터에 객체 데이터 생성 예
return {
id: index,
name: fruit
}
})
console.log(c)
화살표 함수로 변환
// 화살표 함수로 변환
// 콜백함수 실행
const b = fruits.map((fruit, index) => {
return `${fruit} - ${index}`
})
console.log(b)
const c = fruits.map((fruit, index) => ({
id: index,
name: fruit
}))
console.log(c)
반응형
'프론트엔드 > JavaScript' 카테고리의 다른 글
| JS 데이터 - 객체 (0) | 2021.05.31 |
|---|---|
| JS데이터 - 배열 2 (0) | 2021.05.29 |
| JS 데이터 - 숫자(수학) (0) | 2021.05.29 |
| JS 데이터 - 문자 (0) | 2021.05.28 |
| 상속(확장) (0) | 2021.05.28 |



