반응형
toFixed(숫자): 소수점이하 지정한 숫자 자릿수 까지만 출력(문자 데이터로 출력)
typeof: 변수의 타입을 확인
const pi = 3.141592
const str = pi.toFixed(2)
console.log(str)
console.log(typeof str)
parseInt(), parseFloat(): 특정 문자 변수를 형변환 시킨다(전역함수)
const integer = parseInt(str)
const float = parseFloat(str)
console.log(integer)
console.log(float)
console.log(typeof integer, typeof float)
수학 함수 (api)
수학 함수 참고 사이트(검색 math mdn)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math
Math - JavaScript | MDN
Math는 수학적인 상수와 함수를 위한 속성과 메서드를 가진 내장 객체입니다.
developer.mozilla.org
// 수학 메소드 예제
// 특정한 숫자의 절대값 출력
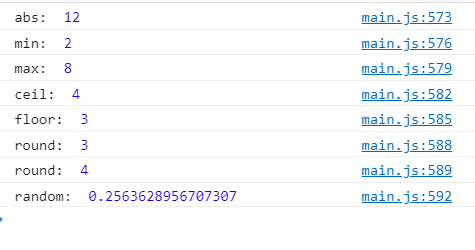
console.log('abs: ', Math.abs(-12))
// 인수로 들어온 숫자들 중에 가장 작은 값 출력
console.log('min: ', Math.min(2, 8))
// 인수로 들어온 숫자들 중에 가장 큰 값 출력
console.log('max: ', Math.max(2, 8))
// 인수로 들어온 숫자 데이터를 올림 처리(기본적으로 정수 단위로 올림 처리)
console.log('ceil: ', Math.ceil(3.14))
// 인수로 들어온 숫자 데이터를 내림 처리(기본적으로 정수 단위로 내림 처리)
console.log('floor: ', Math.floor(3.14))
// 인수로 들어온 숫자 데이터를 반올림 처리(기본적으로 정수 단위로 반올림 처리)
console.log('round: ', Math.round(3.14))
console.log('round: ', Math.round(3.5))
// 랜덤값 반환
console.log('random: ', Math.random())
반응형
'프론트엔드 > JavaScript' 카테고리의 다른 글
| JS데이터 - 배열 2 (0) | 2021.05.29 |
|---|---|
| JS 데이터 - 배열 (0) | 2021.05.29 |
| JS 데이터 - 문자 (0) | 2021.05.28 |
| 상속(확장) (0) | 2021.05.28 |
| ES6 Class (0) | 2021.05.28 |



