반응형
.filter(): 지정한 배열안의 데이터를 필터링하여 조건에 맞는 데이터를 반환한다
// .filter()
// 지정한 배열안의 데이터를 필터링하여 조건에 맞는 데이터를 반환한다
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']
const a = numbers.map(number => {
// true, false 반환
return number < 3
})
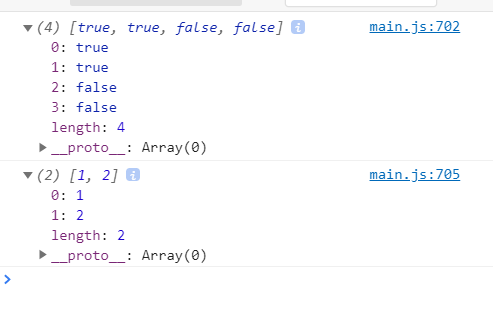
console.log(a)
const b = numbers.filter(number => {
// 3보다 작은 데이터만 반환하여 새로운 배열에 입력
return number < 3
})
console.log(b)
화살표 함수 최적화 코드로 변환
// 화살표 함수 최적화 변환
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry']
const a = numbers.map(number => number < 3 )
console.log(a)
const b = numbers.filter(number => number < 3 )
console.log(b)
.find(): 조건에 해당하는 배열 데이터를 찾아준다(찾은 후 뒤에 데이터는 무시하고 종료된다. 맨처음 한가지만 찾아준다,)
// .find() .findIndex()
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry', 'Boat']
const a = fruits.find(fruit => {
// 대문자 B로 시작하는 데이터를 반환
// 찾은 후 종료됨
return /^B/.test(fruit)
})
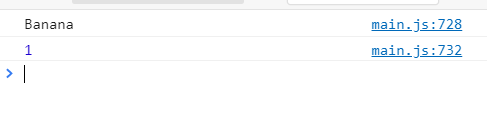
console.log(a)
.findIndex: 조건에 해당하는 배열 데이터의 위치 값을 찾아준다(찾은 후 뒤에 데이터는 무시하고 종료된다. 맨처음 한가지만 찾아준다,)
const b = fruits.findIndex(fruit => {
// 대문자 B로 시작하는 데이터를 반환
// 찾은 후 종료됨
return /^B/.test(fruit)
})
console.log(b)
간소화 표현
// 간소화 표현
const a = fruits.find(fruit => /^B/.test(fruit))
console.log(a)
// 찾아진 데이터의 위치값을 반환
const b = fruits.findIndex(fruit => /^B/.test(fruit))
console.log(b)
.includes(): 배열데이터에 해당 데이터가 포함되어있는지 boolean 데이터로 반환
// .includes()
// 배열데이터에 해당 데이터가 포함되어있는지 boolean 데이터로 반환
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry', 'Boat']
const a = numbers.includes(3)
console.log(a)
const b = fruits.includes('happy')
console.log(b)
push() .unshift(): 원본 수정됨 주의!
push(): 가장 마지막에 데이터를 추가 한다.
unshift(): 가장 앞에 데이터를 추가 한다.
// push() .unshift()
// 원본 수정됨 주의!
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry', 'Boat']
numbers.push(5)
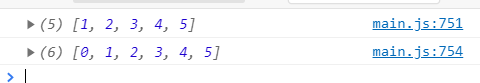
console.log(numbers)
numbers.unshift(0)
console.log(numbers)
.reverse(): 원본 수정됨 주의!, 배열 데이터 순서를 거꾸로 변환한다.
// .reverse()
// 원본 수정됨 주의!
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry', 'Boat']
numbers.reverse()
fruits.reverse()
console.log(numbers)
console.log(fruits)
.splice(n1, n2): 원본 수정됨 주의!, 인덱스 번호 n1에 해당하는 데이터 n2가지를 제거
// .splice()
// 원본 수정됨 주의!
const numbers = [1, 2, 3, 4]
const fruits = ['Apple', 'Banana', 'Cherry', 'Boat']
// 인덱스 번호 2번에 데이터 1가지를 제거
numbers.splice(2, 1)
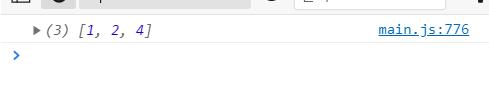
console.log(numbers)
.splice(n1, n2, n3): 원본 수정됨 주의!, 인덱스 번호 n1에 해당하는 데이터 n2가지를 제거하고 n3을 추가 한다
// 2번째 데이터의 999를 추가(그 뒤는 밀림 처리)
numbers.splice(2, 0, 999)
console.log(numbers)
참조 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array - JavaScript | MDN
JavaScript Array 전역 객체는 배열을 생성할 때 사용하는 리스트 형태의 고수준 객체입니다.
developer.mozilla.org
반응형
'프론트엔드 > JavaScript' 카테고리의 다른 글
| JS 데이터 - 구조 분해 할당 (0) | 2021.05.31 |
|---|---|
| JS 데이터 - 객체 (0) | 2021.05.31 |
| JS 데이터 - 배열 (0) | 2021.05.29 |
| JS 데이터 - 숫자(수학) (0) | 2021.05.29 |
| JS 데이터 - 문자 (0) | 2021.05.28 |



